Baiklah kali ini kita akan melakukan sesuatu yang sangat menantang. Mengimplementasikan Create dan Read data dari database dengan React Js. Tutorial ini dibagi menjadi dua part ya wan kawan ehe. Langsung saja tanpa basa basi.
Disini saya menggunakan laravel versi 6, React Js versi 5, dan php versi 7,2 :))
Step by Step
- Install laravel
Kalo kalian mengituki blog ini tentunya sudah tau cara instal laravel dan membuat projek laravelnya. Kalo lupa bisala tengok-tengok di link ini. - Membuat table baru pada database kalian.
Setelah itu langsung saja ketik di cmd atau terminal kalian perintah berikut
php artisan make:migration create_products_table
Kemudian setelah tabelnya terbentuk, ketikan code berikut pada function up()
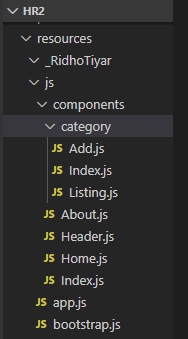
- Selanjutnya kita akan install komponen yang diperlukan oleh React.Js dalam projek kita ini. Ketik saja perintah-perintah berikut ini dalam cmd atau terminal kalian.
php artisn preset react
npm install
npm run dev
npm install react-router-dom --save
npm install axios - Jika sudah, jalan kan perintah berikut "npm run dev"
Kalian harus melakukan perintah tersebut setiap kali ada perubahan dalam file Js. Kalian juga bisa menggunakan perintah "npm run watch" sehingga setiap kalian menyimpan file, dia akan update secara otomatis tanpa harus menjalankan dev berkali kali - Sekarang kita edit file "welcome.blade.php" menjadi seperti di bawah ini
- Setelah itu jalankan "php artisan serve" as usual
- SELAMAT BELAJAR, semangat ngetiknya jangan sampai typo dan jangan lupa TITIK KOMA
Tampilan kasarnya seperti ini guys
OK, terima kasih banyak. That's all for me see you in the second part guys. for the video you can watch these Chanel. https://www.youtube.com/watch?v=XJ6E9-YdGJU&list=PLS28RXxLK_RRh5y0vwkL2CFVpyjwd_oyy
and my other resource is https://www.itsolutionstuff.com/post/laravel-5-simple-crud-application-using-reactjs-part-1example.html
and my other resource is https://www.itsolutionstuff.com/post/laravel-5-simple-crud-application-using-reactjs-part-1example.html