Implementasi MVC
Konsep MVC (Model, View, Controller) pada Laravel

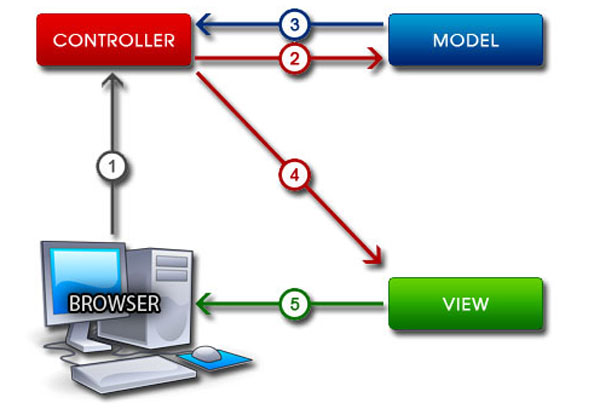
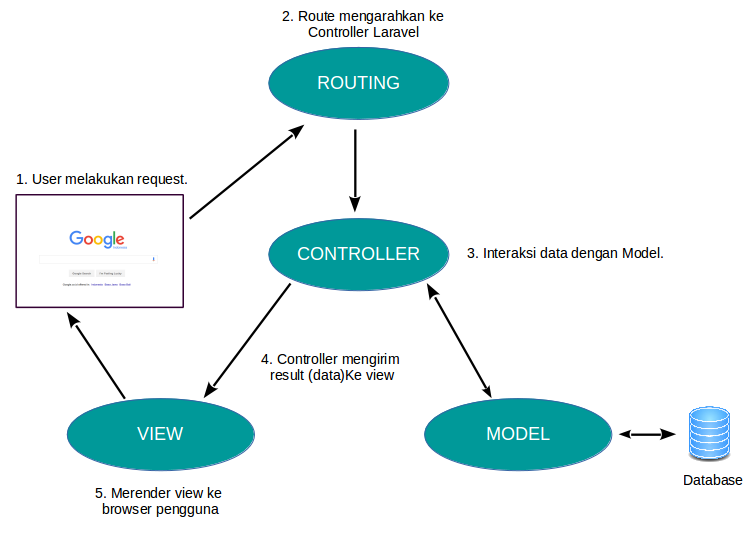
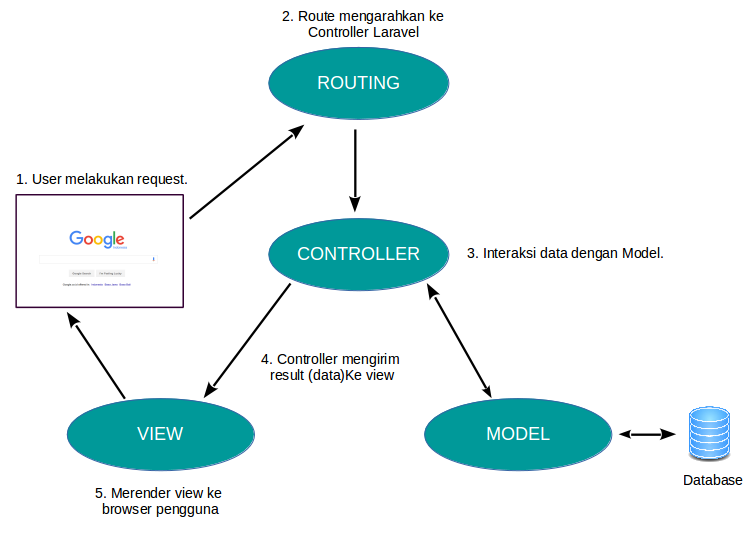
Sebelum belajar lebih jauh mengenai laravel, kita mulai terlebih dahulu dari konsep dasar yang digunakan, yaitu konsep MVC (Model, View, Controller). Laravel merupakan salah satu framework yang memisahkan antara data (Model) dari tampilan (View) dan cara bagaimana memprosesnya (Controller).
Model adalah sebagai penghubung antara Controller dengan database yang berguna untuk mengambil data. Sementara Controller, dapat diartikan sebagai kendali atau pengendali diambil dari kata controll bisa juga diartikan jembatan antara view dan model. Controller memiliki tugas mengendalikan ataupun menjembatani antara apa yang di-request yang selanjutnya Controller akan memprosesnya. Pada Laravel file Controller berada di app/Http/Controllers. Adapun View digunakan untuk menerima dan merepresentasikan data kepada user. Letak file View berada pada folder Resources/views.


Struktur laravel
Berikut adalah beberapa struktur dari laravel :
- App
Berisi kumpulan logika dan alur sistem yang akan dibuat. - Bootstrap
Direktori ini berisi beberapa file kerangka framework laravel termasuk autoload yang befungsi untuk mengoptimasi kinerja sistem yang dihasilkan. - Config
Mencakup seluruh konfigurasi framework mulai dari database, app, mail, dan lain sebagainya. - Database
Sebagai folder penampung file migrations dan seeds yang berhubungan langsung ke pengolahan data dalam database. - Public
Sebagai folder yang akan diakses oleh public/users nantinya. Folder ini juga berisi file-file assets (css/js/images/dll) - Resource
Folder ini berisi semua resource untuk bagian frontend. - Routes
Folder ini digunakan untuk menentukan format url yang digunakan untuk mengakses halaman yang dibuat - Storage
Berisi compiled blade templates, session, cache, logs dan file lainnya yang di-generateotomatis oleh framework. - Tests
Berisi semua test yang kita buat untuk aplikasi. - Vendor
Berisi seluruh library-library yang digunakan dalam framework laravel maupun yang diinstall melalui composer.
Implementasi MVC sederhana di Laravel
Mari kita buat contoh sederhana dari implementasi MVC di Laravel. Namun untuk sementara Model tidak diambil dari database, melainkan kita defenisikan sendiri dalam bentuk variable data.
- Kita buat controller dengan perintah artisan dengan nama controller BelajarController. Sebelumnya buatlah agar command prompt mengakses folder yang akan menjadi lokasi projek kita. Pastikan juga bahwa folder tersebut sudah sudah terinstal laravel.
Setelah itu ketikan kode berikut : php artisan make:controller BelajarController
tunggu hingga proses selesai dan keluar tulisan berwarna hijau.
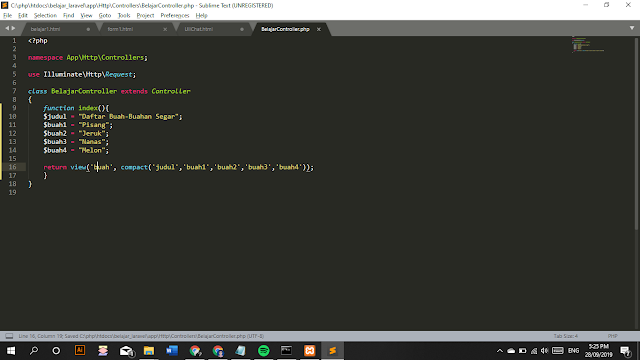
File BelajarController.php tersimpan pada folder "app/Http/Controller/BelajarController.php", kemudian buka file tersebut Silakan buat kode seperti gambar di bawah ini
Silakan buat kode seperti gambar di bawah ini Pada controller BelajarController.php terdapat satu fungsi yaitu function index ();. Pada fungsi tersebut didefenisikan beberapa variable untuk selanjutnya akan ditampilkan pada blade view. Pada baris ke-16 variable tersebut di-return ke View dengan nama file Buah.segar.php. Pada controller format file view tidak ditulis lengkap cukup dengan nama pilpres.
Pada controller BelajarController.php terdapat satu fungsi yaitu function index ();. Pada fungsi tersebut didefenisikan beberapa variable untuk selanjutnya akan ditampilkan pada blade view. Pada baris ke-16 variable tersebut di-return ke View dengan nama file Buah.segar.php. Pada controller format file view tidak ditulis lengkap cukup dengan nama pilpres. - buat file view dengan nama buah.blade.php yang disimpan pada folder resources/views/buah.blade.php. Silakan buat kode html seperti gambar di bawah ini:

Untuk menampilkan variable yang didefinisikan pada controller, harus di diapit dengan tanda kurawal double {{..}} dan diawali dengan tanda dolar $, seperti pada kode baris ke-1 {{$judul}} di atas. - untuk dapat ditampilkan lewat browser, sebelumnya kita update terlebih dahulu file routes/web.php dengan menambahkan routing sebagai berikut:









